What is SVG Animation
- SVG Stand For Scalable Vector Graphics.
- SVG is used to define Graphics for the web.
- Every element and every attribute in SVG files can be animated.
SVG Element in Html
- The html <svg> element Container for SVG Graphics.
- SVG has several methods for drawing paths, boxes, circles, text, and graphic images.
SVG Shape Element
Here Is Some SVG Shape Element Which is used by developers.
- Rectangle <rect>
- Circle <circle>
- Ellipse <ellipse>
- Line <line>
- Polyline <polyline>
- Polygon <polygon>
- Path <path>
Animation Element in SVG
- <animate>: It is used to animate scaler attributes and properties.
- <set>: It is useful for assigning animation values to non-numeric attributes and properties.
- <animateMotion> : which moves an element along a motion path.
- <animateTransform>: allows you to animate one of SVG’s transformation attributes over time.
- <animateColor>: which modifies the color value of particular attributes or properties over time
Above You Find Some Animation Element In SVG.
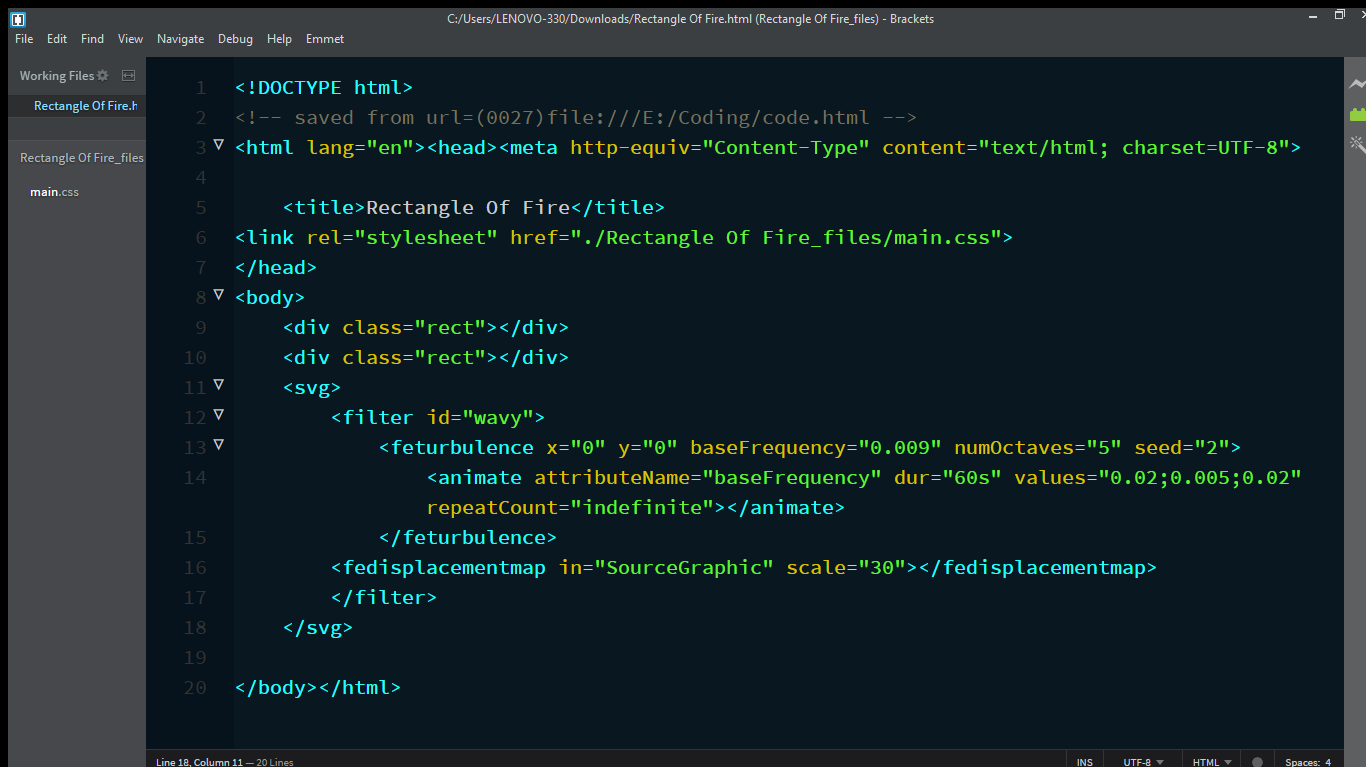
SVG Element Example :
SVG Code Explanation :
- <Filter>: The element defines a custom filter effect by grouping atomic filter primitives. It is never rendered itself, but must be used by the Filter attribute on SVG elements, or the Filter CSS property for SVG/HTML elements.
- <feturbulence>: The <feTurbulence> element is used to fill the rectangle with the new content. It allows you to produce artificial textures for effects like marble, clouds.
- baseFrequency: The <feTurbulence> attribute represent The base frequencies parameter for the noise function of the
<feTurbulence>primitive.
- numOctaves: The numOctaves attribute defines the number of octaves for the noise function of the <feTurbulence> primitive.
- Seed: The seed attribute represents the starting number for the pseudo-random number generator of the <feTurbulence> filter primitive.
- AttributeName: The attributeName attribute indicates the name of the CSS property or attribute of the target element that is going to be changed during an animation.
- repeatCount: The repeatCount attribute indicates the number of times an animation will take place.
- <feDisplacementMap>: The <feDisplacementMap> SVG filter primitive uses the pixel values from the image from in2 to spatially displace the image from in.
Fore More Deeply Knowledge Visit This Website : CSS-TRICKS
SVG Animation Example :
Rectangle Of Fire Tutorial By Html And CSS
Html Code :
For HTML & CSS Code Download Click On This Link To Download =>















0 Comments